Drupal vs WordPress: wat zijn de verschillen?
Zowel Drupal als WordPress zijn CMS-systemen (Content Management Systemen) gebouwd op basis van de backend taal PHP. Ze worden beide vooral gebruikt voor publieke websites.
Bij Webwerk bieden we zowel Drupal als WordPress aan. We zijn dus goed geplaatst om een vergelijking te maken tussen beide systemen.
In dit artikel sommen we de voor- en nadelen op van beide systemen.
Wanneer kiezen voor WordPress
WordPress mikt op het brede publiek: dat merk je al snel aan de wordpress.org website en tijdens de installatie. Er wordt zo weinig mogelijk technisch jargon gebruikt.
WordPress is steeds achterwaarts compatibel gebleven. Dit wil zeggen dat er voor gebruikers nooit heel gecompliceerde upgrades waren. Nadeel hiervan is dat de achterliggende code wat gedateerd is. Bij WordPress proberen ze wel geleidelijk aan de code te moderniseren maar het niet breken van de achterwaartse compatibiliteit maakt grote paradigma shifts wel onmogelijk. De algemene prestaties van het systeem zijn, zeker sinds het uitkomen van PHP7, zeker niet slecht maar WordPress schaalt niet zo goed: wanneer een WordPress website groter wordt met veel extra plugins en typologieën, dan botst het snel op zijn limieten.
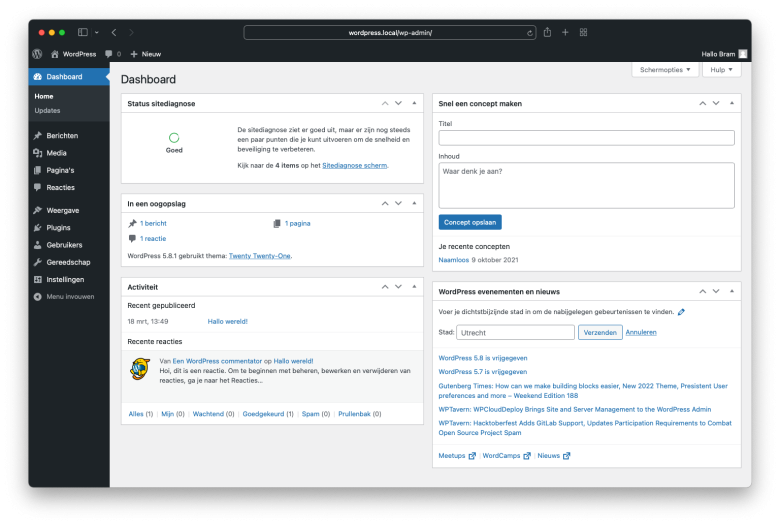
De WordPress admin omgeving is gemakkelijk in gebruik en overzichtelijk: de belangrijkste items zijn snel terug te vinden, de interface bevat voldoende informatie zonder overdreven druk te zijn en de mediabibliotheek is opvallend gebruiksvriendelijk.

WordPress heeft beperkte ingebouwde rollen en rechten. Je kan gebruikers met verschillende rollen en rechten aanmaken maar deze rollen zijn niet heel erg verfijnd.
De WordPress Editor kreeg een paar jaar geleden een grote vernieuwing door middel van de Gutenberg Editor. Deze Editor heeft sterke voor- en tegenstanders. Gutenberg is een zogenaamde block editor die toelaat om per block (of paragraaf) informatie toe te voegen. Achterliggend bevat dit heel moderne JavaScript code en visueel ziet het er anders uit dan de traditionele WordPress backend. Deze Editor kan tot op heden wel nog altijd gedeactiveerd worden. Wij doen dat overigens ook voor onze projecten.
WordPress plugins zijn silo's. Dit wil zeggen dat elke plugin op zichzelf staat en niet afhankelijk is van andere plugins. Een plugin installeren en bijwerken is gemakkelijk: dit kan allemaal vanaf de admin omgeving. Optioneel kan je ook plugins bijwerken en installeren met de command line of via het bestandssysteem.
Opvallend bij het WordPress ecosysteem is de veelheid aan commerciële aanbieders. Als plugins gratis zijn, proberen ze een premium versie aan te bieden via de admin interface. De hoeveelheid van die meldingen kan soms vervelend zijn. Anderzijds zorgen die commerciële aanbieders ook voor een gezond ecosysteem: vaak zijn er zelfs verschillende goede plugins die met elkaar concurreren voor een zelfde functionaliteit. Eén nadeel is wel dat, als je de weg bewandelt van commerciële en betalende plugins, dat er geen centrale betaling of code bibliotheek is: je zit dan met betalingen bij verschillende aanbieders en soms problemen om die plugins gemakkelijk bij te werken.
Qua thema's (de visuele laag van de website) is er een gigantisch aanbod. Er zijn zowel gratis thema's als betalende thema's. Betalende thema's worden aangeboden op websites zoals ThemeForest (https://themeforest.net) voor een gemiddelde prijs van 50€. Deze thema's zijn visueel zeker op orde en ze bieden veel opties. Nadeel is wel dat die thema's heel veel tegelijk willen doen. Dat maakt ze zwaar en soms moeilijk te onderhouden. Een hoge PageSpeed Insights score halen is met zulke thema's moeilijk, ook al gebruik je aanvullend de juiste caching technieken. We komen regelmatig WordPress websites met een thema tegen die bij Google PageSpeed een 0 halen, zowel voor desktop als mobiel. De website ziet er dan wel mooi uit, de snelheid is deplorabel en Google deelt strafpunten uit.
Naast Gutenberg (binnen het WordPress core systeem), plugins en thema's is er een belangrijke tussenliggende categorie die zeker vermeld moet worden en dat zijn de zogenaamde page builders. Page builders bieden gebruikers de mogelijkheid om dynamische pagina's op te bouwen zonder kennis van code. De bekendste zijn WPBakery Page Builder en Elementor. Grootste nadeel van die systemen is de veelheid aan opties: wij gebruiken die middelen zelf wel maar we geven die middelen niet graag aan de website beheerders wegens te complex en teveel mogelijkheden. Ook zijn die systemen moeilijk beheerbaar: het is moeilijk om bovenliggende logica af te dwingen (zoals vaste ruimtes tussen de elementen, vaste kleuren waarvan niet afgeweken mag worden,...).
WordPress core bevat standaard pages en posts (die achterliggend in de database in feite identiek zijn). In de core zijn er geen mogelijkheden om bijkomende typologieën te creëren, bijvoorbeeld events en projecten, maar er zijn goede hulpmiddelen voor ontwikkelaars beschikbaar (zoals Advanced Custom Fields) die dit mogelijk maken.
WordPress is standaard niet meertalig maar kan meertalig gemaakt worden door middel van plugins zoals WPML en Polylang.
Wij gebruiken WordPress vooral voor kleinere projecten, voornamelijk voor zogenaamde brochure websites. Indien het budget en de scope beperkt is, dan implementeren we een website met een thema. Wanneer een specifiek ontwerp moet geïmplementeerd worden, dan bouwen we een thema op maat.
Wanneer kiezen voor Drupal
Drupal is sinds Drupal 8 compleet herbouwd op basis van Symfony componenten. Drupal 8 en later bestaan uit moderne PHP op basis van object georiënteerde code. Bij Drupal beloven ze sinds Drupal 8 ook achterwaarts compatibel te zullen zijn. Tussen versie 7 en 8 is upgraden namelijk niet mogelijk, wat zeker schadelijk geweest is voor het ecosysteem.
Drupal richtte zich in de beginjaren nog op het algemene publiek (toen ook al minder dan WordPress) maar de focus is met de jaren steeds meer verschoven richting ontwikkelaars. Sinds de komst van Drupal 8 wordt aangeraden om te werken met Composer om functionaliteit te beheren en installeren. Composer werkt vanaf de command line, dus veel gebruikers zullen hier afhaken. Ook de drupal.org website richt zich hoofdzakelijk op ontwikkelaars.
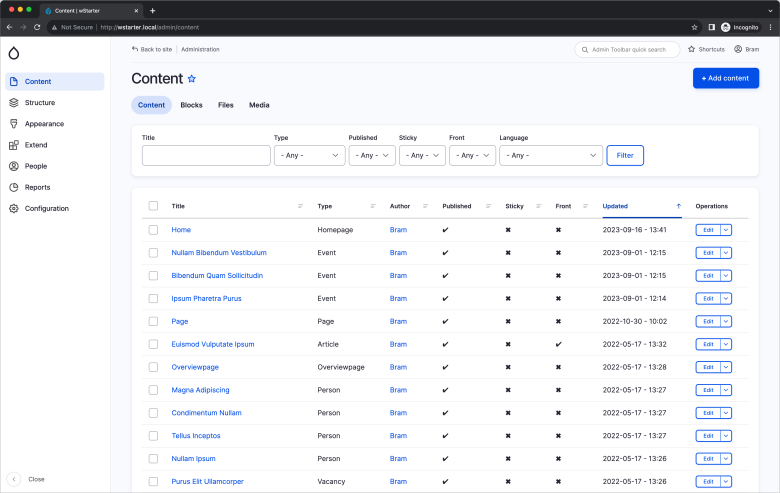
De standaard admin omgeving is enigszins spartaans. Er zijn evenwel mogelijkheden om dit uit te breiden zodat het er aantrekkelijker uitziet (met als bekendste het Gin thema: https://www.drupal.org/project/gin). De admin omgeving kan wel volledig aangepast worden door de ontwikkelaars: indien goed geïmplementeerd, kan je enkel tonen wat een beheerder moet zien en je kan een ongelimiteerd aantal backend overzichten opbouwen. Ook kan je de formulieren (waar een beheerder inhoud ingeeft) volledig op maat opbouwen: je kan elementen groeperen, standaard in- of uitklappen en je kan elementen in de zijbalk plaatsen. Indien correct geïmplementeerd: kan je dit heel gebruiksvriendelijk maken voor de beheerders.

Bij Drupal kan je een website uitbreiden met modules. Modules werken vaak samen met elkaar, zodat we hier kunnen spreken over een echt ecosysteem (de vergelijking met lego wordt vaak gemaakt). Alle modules zijn gratis te downloaden vanaf de drupal.org bibliotheek; het komt zelden voor dat modules commercieel aangeboden worden. Reclame in de Drupal admin om een module aan te kopen is dan ook onbestaande. Sommige modules zijn echt goed en zitten slim in elkaar. Andere modules geraken evenwel nooit uit het alpha (gebruiken op eigen risico) stadium en soms verliezen ontwikkelaars hun interesse en kan een module als achtergelaten beschouwd worden.
Het thema aanbod was ten tijde van Drupal 7 al schaars in vergelijking met het gigantische (veelal commerciële) WordPress aanbod maar dat is sinds Drupal 8 nog erger geworden: er zijn zo goed als geen kant-en-klare Drupal thema's beschikbaar. In de Drupal wereld worden projecten vooral op maat gebouwd door bureaus gespecialiseerd in dit CMS.
Goede documentatie ontbreekt vaak: soms installeer je een module en weet je niet waar de instellingen zitten. Dan moet je in de issue queue opzoeken waar die instellingen zitten. In sommige gevallen moet je een module patchen om ze bruikbaar te krijgen. Gelukkig zijn de meest essentiële modules wel stabiel en goed gedocumenteerd.
Drupal beschikt over hulpmiddelen voor configuratiebeheer. Configuratie die in de database zit kan van en naar code geëxporteerd en geïmporteerd worden. Dat klinkt niet heel interessant maar neem het voorbeeld waarbij een grote brok functionaliteit moet geïmplementeerd worden. Dit kunnen we bij Drupal op een lokale ontwikkelomgeving uitwerken en testen en nadien integraal deployen naar een preview en/of live omgeving, zonder downtime. Het spreekt voor zich dat zulke functionaliteit handig is bij grote en complexe projecten.
Sinds Drupal 8 zit meertaligheid in het Drupal basissysteem (core). Meertaligheid blijft desondanks wel complexe materie maar het werkt zeker solide. Dit is één van de redenen waarom Drupal populair is in meertalige landen zoals België en Zwitserland.
Een Drupal installatie is best zwaar: er worden veel database tabellen aangemaakt en de server vereisten zijn aanzienlijk. Drupal zet je best op kwalitatieve hosting! Maar zelfs binnen een gewone basisinstallatie beschik je al over verschillende krachtige hulpmiddelen zoals custom inhoudstypes en taxonomieën, uitgebreide rollen en rechten, database caching, een krachtige query builder (Views) meertaligheid en de mogelijkheid om referenties te leggen tussen alle soorten inhoud. Drupal wordt niet vaak gebruikt voor kleinere websites maar staat sterk in de markt bij grote maatwerkprojecten. Vooral bij overheden, universiteiten en non-profits heeft Drupal een groot marktaandeel.
Drupal is in de basis zwaar maar biedt verschillende caching mogelijkheden: database caching is in de core aanwezig en zelfs ingelogde sessies kunnen verfijnd gecachet worden. Binnen de themalaag zijn er gemakkelijke mogelijkheden om enkel de bibliotheken in te laden die nodig zijn, zodat de voetafdruk per pagina klein blijft. Indien juist geïmplementeerd, dan kan je zelfs een groot en complex project razendsnel maken. Dit kan je steeds controleren door middel van Google PageSpeed Insights.
Drupal bevat verfijnde rollen en rechten. Drupal laat toe om per rol een andere gebruikerservaring aan te bieden. Een klassiek voorbeeld zijn volgende rollen: Editors beheren de website en zijn eerstelijnscontacten met de ontwikkelaars en Authors kunnen inhoud aanmaken zonder dat ze structureel zaken aan de website kunnen wijzigen (zoals een menu aanpassen bijvoorbeeld).
Drupal heeft tenslotte een heel sterk datamodel. Inhoud kan gemakkelijk aan elkaar gekoppeld worden (Entity References) en er zijn hulpmiddelen beschikbaar om complexe queries op te bouwen (Views). Bijvoorbeeld: het automatisch koppelen van gerelateerde inhoud onderaan een nieuws artikel op basis van gedeelte tags of het tonen van alle projecten met bovenaan verschillende filters. Drupal wordt om die reden ook vaak gebruikt als een backend voor applicaties (iOS / Android) of als backend voor decoupled websites (waar de frontend met moderne JavaScript frameworks zoals React of Vue gerenderd wordt).
Wij gebruiken Drupal voor maatwerkprojecten. Ook als meertaligheid gevraagd wordt, kiezen we liever voor Drupal.
Bekijk er enkele onder https://webwerk.be/werk.