Het belang van een snelle website
De snelheid van een website wordt steeds belangrijker. Voor je bezoekers maar ook voor de zoekmachines.
Iedereen heeft ze wel al eens onder ogen gehad, trage websites!
Bezoekers zijn enorm onvergeeflijk voor trage websites: ze klikken gewoon op de terugknop, op naar de volgende! Maar ook zoekmachines hechten er meer en meer belang aan in het bepalen van de rankings, met Google op kop.
Wanneer spreken we over een snelle website?
Deze vraag is complexer dan ze lijkt, zie ook dit artikel.
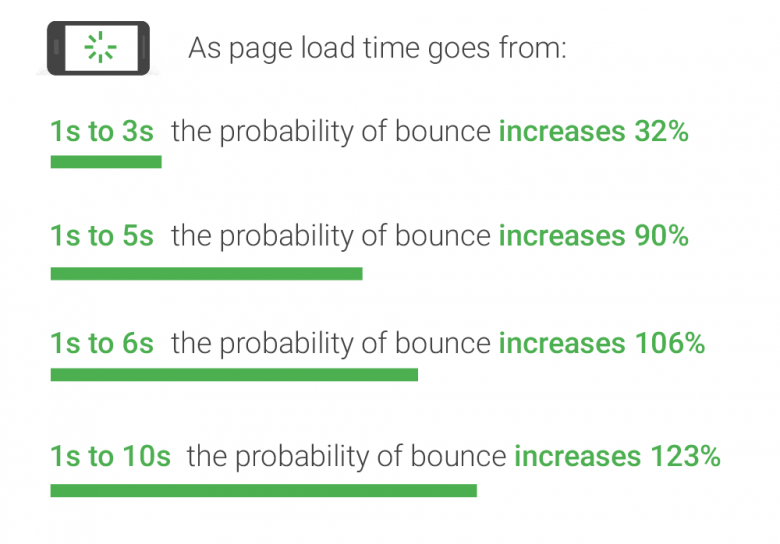
Algemeen wordt een laadtijd van minder dan twee seconden per webpagina gehanteerd voor snelle websites. Na laadtijden van drie seconden neemt het aandeel bounces (verlaten van de website) sterk toe. Zie onderstaande grafiek:

Contextuele factoren, zoals mobiel vs desktop
De laadtijd van een webpagina hangt ook af van contextuele factoren:
Op een desktop met een glasvezelverbinding zal een webpagina van 20MB snel laden. Voor de bezoeker van die pagina zal die website voldoen aan de verwachting.
Echter, een gebruiker op mobiel die terugvalt op Edge of 3G of op 4G met slecht bereik, die zal diezelfde webpagina ervaren als verschrikkelijk traag.
Een webpagina laden is ook niet zwart-wit; het gaat verder dan een webpagina die ofwel geladen ofwel niet geladen is. Tijdens het laden van een webpagina kan voorkeur gegeven worden aan bepaalde belangrijke data zodat de inhoud al kan weergegeven worden.
Bijvoorbeeld: webfonts zorgen voor mooie typografie maar vaak wordt een systeemfont als fall-back gebruikt zodat de tekst al getoond kan worden, nog voor het laden van de webfonts.
Begrippen als first paint (de eerste pixel op de pagina) en first contentful paint (de eerste inhoud op de pagina zoals tekst of een afbeelding) tonen aan dat er heel veel afwegingen spelen hierbij. Meer info hierover.
Hogere plaats in de zoekresultaten en beter conversieratio
Sinds 2010 telt de snelheid van een website voor Google officieel mee bij het toekennen van punten voor een website (bron). Dit belang is nadien gegroeid, met de uitrol van de zogenaamde 'Speed Update', met een focus op mobiele snelheid (bron).
Een trage website zal m.a.w. gestraft worden en een lagere ranking krijgen.
Een lagere plaats in de zoekresultaten is één factor. Maar eenmaal op de website zijn er ook verschillen te meten in het conversieratio. Het conversieratio is bij een webshop bijvoorbeeld het percentage afronden van een aankoop.
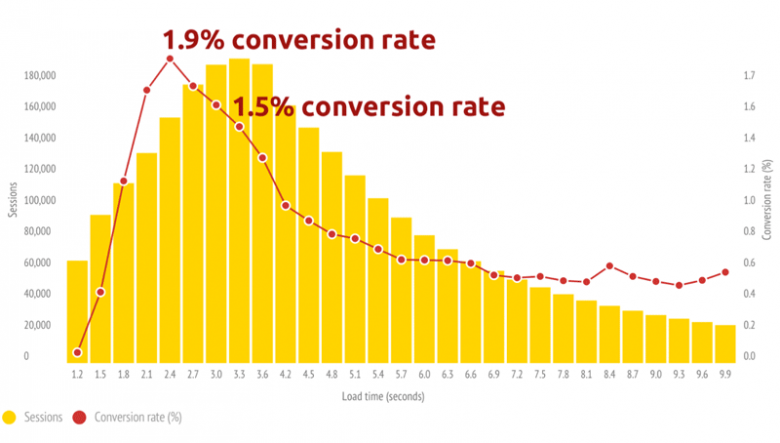
Bij een onderzoek van een online retailer bleek dat een verbetering van 1 seconde laadtijd van een pagina correleerde met een stijging van het conversieratio met 27%, met een na te streven laadtijd per pagina van 2,4 seconden of minder.

Hoe kunnen we helpen om een website sneller te maken
Enkele technieken waar wij gebruik van maken (niet-exhaustief):
Server snelheid
Server snelheid is één van de eerste zaken waaraan gesleuteld kan worden. Bij Combell, de hosting partij waar wij mee werken, kan dit gemakkelijk ingesteld worden vanaf het controlepaneel. Wij activeren steeds GZIP voor compressie van de data tussen de server en de bezoeker, HTTPS en HTTP/2 zodat meerdere datapakketten tegelijk (multiplexed) verstuurd kunnen worden. Bij Combell kunnen we ook de PHP-versie instellen: zo is PHP 7 veel sneller dan PHP 5.
Optimalisatie van afbeeldingen
Afbeeldingen nemen heel veel bandbreedte in. Wanneer ze niet voldoende verkleind of geoptimaliseerd zijn, dan duurt het langer om ze in te laden en wordt je website trager.
Naast het verkleinen van een enkele afbeelding is het ook mogelijk om meerdere types afbeeldingen op één plaats te zetten en de correcte afbeelding te versturen aan de ontvangen, bijvoorbeeld een WebP afbeelding voor Google Chrome gebruikers of een kleinere afbeelding voor mobiel dan voor desktop.
Bij een webpagina met veel afbeeldingen kan er tenslotte voor gekozen worden om afbeeldingen pas te laden als ze in de viewport (in beeld) komen, het zogenaamde lazy loading.
Optimalisatie van aflevering van CSS en JavaScript
HTML is de basistaal van het internet: deze zorgt voor de structuur en de inhoud. CSS en JavaScript zijn dan weer heel belangrijke talen voor het moderne web, waarbij CSS voor de opmaak zorgt en JavaScript voor de interactie.
Een moderne website heeft vaak veel CSS en JavaScript die moet ingeladen worden. We kunnen de bestanden aan de bron verkleinen door middel van minification en er kan voor gekozen worden om belangrijke CSS of JavaScript eerder te laden en de minder belangrijke stukken later te laden.
Caching
Caching is het opslaan van de data op een manier die sneller toegankelijk is voor de bezoeker. Als we een traditioneel CMS nemen, dan staat een paginabezoek zonder cache gelijk aan verschillende opvragingen van PHP-bestanden en database verzoeken. Die verzoeken gaan traag en belasten de server. Een pagina in cache slaat deze verzoeken over en zet die data gebundeld in de database of in het bestandssysteem.
Drupal heeft een ingebouwd cache systeem met database opslag; voor WordPress zijn er verschillende uitstekende plugins beschikbaar (onze voorkeur gaat naar WP Rocket).
Gemakkelijker bij kleine projecten
Het spreekt voor zich dat het gemakkelijker is om een kleine website sneller te laten laden dan een complexe website. Bij complexe websites is zijn er meer onderdelen waar rekening mee gehouden moet worden: bepaalde caching technieken blijken bijvoorbeeld niet te werken voor een bepaald onderdeel van de website, of de laatste PHP versie (momenteel PHP 7.3) zorgt ervoor dat één plugin niet meer werkt.
Maatwerk wint
Als het om snelheid gaat, dan heeft een maatwerkwebsite steeds een voordeel. Bij maatwerk bouwen we enkel in wat nodig is.
Websites op basis van een thema zijn in het nadeel omdat daar vaak functionaliteit en code in zit die niet echt nodig is en die code eruit halen is te complex.
Nog vragen hierover? Heb je een website met een slechte snelheid? Wil je een snelle website laten maken? Neem dan gerust contact op!